 Pie Menus
Pie Menus Pie Menus
Pie Menus

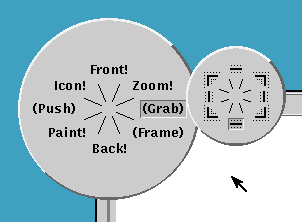
http://vorticism.files.wordpress.com/2007/07/piemenu1.png?w=640
Used on a WebSite: http://www.greenfieldgroup.com/
Unlike rectangular menus, PieMenus place menu items in a circle around the clicked point. Therefore the user moves the mouse at different angles to reach different options, rather than moving it different distances. Angles are easier than distances to hold in motor memory than distances, and the user of the pie menu does not need to move the mouse such accurate distances. These factors make pie menus faster to use than rectangular menus.
Pie menus work well with up to about 8 options. After that, the menus need to be nested. This is not a great disadvantage: nested pie menus are far faster to use than nested rectangular menus. (However, some studies have indicated that the optimal number of "slices" is four, since the operator can then have huge errors in movement and still accurately navigate the menus. This works especially well with mouse-ahead gestures.)
Use of nested pie menus is similar to a GestureRecognition. QuikWriting, an alternative to the PalmGraffiti on the PalmOs, is very similar to PieMenus.
Why don't we see them implemented more (at all)? Probably for the same reasons that we're not all using the DvorakKeyboard.
I find that Pie Menus feel weird when used with a mouse or thumbstick. I bet they would be nice for tablets though. I'll have to look into testing that someday at home. -- JoshuaBoyd?
Although not the inventor, the chief proponent of Pie Menus is DonHopkins. Check out his Pie Menu page (and pick up a free, quality ActiveX Pie Menu component) here: http://catalog.com/hopkins/piemenus/index.html -- GlennVanderburg
Pie menus are also used in the popular game TheSims?. Unfortunately, that game seems to have strange rules for mouse button functions... -- NickBensema
The MomentaComputer? had great pie menus. Standard editing operations were all a flick of the wrist. Very smooth.
See also
It looks a lot like MindMapping. Visually, perhaps. I don't see many other connections
Is there any study on the effect of new items added to PieMenus? Offhand, I can see some problems with people having become accustomed to moving to the edge of a section that is now in another section. -- PeteHardie
Aiee! Yes, that's a good question. It seems worth discussing EditingPieMenus further.
What this would call for is an editor facility that automates some portion of the creation of the menus. But I agree with Pete that there could be some pretty big time problems with changing a user interface that has been in use for quite some time, particularly if mouse-ahead gestures are used. The users are accustomed to going through certain gestures to get to a particular operation, and now that sequence of gestures no longer works. Oops!
Real world stuff currently using pie menus by default:
A notable exception is Mozilla's Optimoz - it works so well I find myself trying to use it in normal file explorer windows.
Alias Maya software uses what they call hotboxes, which are the same thing. Workflow is very important in that program, and PieMenus are great because you never have to move your mouse to a different part of the screen to get to the tools. The menu comes to you.
i thought optimoz did mouse gesture not pie menus for MozillaFirefox, a subtle difference as pie menus are easier to learn - there is a firefox piemenu extension called easyGestures. personally i use the optimoz mouse gestures -- JamesKeogh
Possible negative effects;
The pie menus I've seen have been opaque, and centred on where you click. I know of no quicker way to lose the context of what I was doing than by hiding it at soon as I click on it.
I also have come to question the validity of 'angles are easier than distances'. When I mouse, I do so with my fingertips, not with my entire arm, or even wrist. Up-and-down motions are therefore simply the extension of a couple fingers, the same motion as making a fist. A vertical move is really no more difficult than picking up several different sized objects, with out striking the objects with your fingers. My guess would be that the learning curve, so far as it regards muscle memory, is the retraining to substitute visual or audio cues for tactile.
Of course, I haven't done any studies, but I submit this for your collective dissection.
Have you ever actually used pie menus, William? If the pie menu system is well written, you rarely actually see the pie menus. You quickly get used to where the menu entries are, and you just click through the menus fast enough that they never pop up.
Angles are easier than distances. You wouldn't question this if you'd used pie menus. Theory and experiment both prove this.
A couple other reasons why pie menus show up more in games:
I think that the big thing for pie menus would be to have platform-enforced conventions. All the common menu items like "select all" "copy" "paste" "close window" "close app" ect. would have to be in the standard pie menu - users configure the core pie menu from the main WM, and the application-specific entries from the app.
Pie-menus do have one problem that linear menus avoid: they're very limited. Oddly, pie-menus solve a problem that linear menus have more often than not -- their limitations force developers to properly factor their menus, instead of relying on supermarket-receipt-like strips of options. If you find you're using horizontal separators in your linear menus, that is a red flag that some refactoring is in order.
You really can only put 8 entries in a pie menu - since, to maintain the gesture concept, you can only express up, upper-right, right, lower-right, down, lower-left, left, and upper-left. You don't want users to be forced to think in terms of "length" of the gesture, so multiple, concentric rings of options are out. Center becomes cancel. If you want to add more options to the pie, you have to include buckybits/rclick, etc. within the menu. Some say that diagonals make the gesture too precise for most "muscle memory" concepts. Were this the case, however, nobody could possibly learn to play a guitar, nor could anyone acquire skills in martial arts, nor even use a mouse on a computer with typical linear menus. Indeed, great frustration on the part of users often occurs when a submenu of a linear menu disappears because the path the user takes to get to an option of his choice, namely a diagonal one, takes the mouse pointer over another parent item, causing the submenu to disappear. GTK and MacOS are two environments with input handling logic specifically to handle this diagonal path problem.
And how do you go back up a level of the menu? That's trivial in the normal nested-list style of menu (point back at the parent menu). Maybe rclick = open, rclick-again = back, esc = cancel menu. Neverwinter Nights provides a similarly convenient solution: simply click in the center of the current pie menu, which makes sense since that returns your mouse back to the physical location used to open it in the first place.
At any rate, a common theme is that you can only list a _very_ limited list of options in each pie menu and so they must be heavily nested. Some say that the pie menu must display not only the current options, but the children of the current options. I'm not aware of any pie menu implementations that do this; you need only display the sub-options of currently highlighted or selected options, just like a normal linear menu. There is no need to display all suboptions of all options in the current menu. Why would you want to do this? If I wanted the latter behavior, I'd have thrown up a dialog box with a sea of buttons instead.
I'm not sure what this is talking about. As far as I can tell, it's total nonsense.
The pie menu must really be a map of much of it's nested tree - at least 2 layers per menu. it could be represented to the user as follows:
OOO O | O O--+--O O | O OOOwhere the center O in each triple is the there-back gesture. Also, pie-menus must be _labeled_. Firefox suffers severely in that the user must wait for some time before the gesture will display. So, the failure of FireFox to display pie menus in a timely manner invalidates the entire concept? Laying the menus graphically like so:
O+O
O
O | O
+O--+--O+
O | O
O
O+O
would afford each gesture plenty of label space without needing gestures to run over each other, but it would claim a lot of screen estate. It also would be more visually sensible to the user, as the user can see they must move to the next "+" to reach the next menu. Of course, the + tree would be replaced with a single "O" for the child if that was a leaf (an actual command, or an objectlist menu).
Either way, linear lists would still be needed in places where the menu is being used to show a list of like objects.
See also: GooglifyDeepMenus
 EditText of this page
(last edited November 12, 2012)
or FindPage with title or text search
EditText of this page
(last edited November 12, 2012)
or FindPage with title or text search